AngularJS is a structural framework for dynamic web apps. It lets me use HTML as the template language and lets me extend HTML's syntax to express the application's components clearly and succinctly.
Both AngularJS, ReactJS uses HTML as a base language, so we can host the whole project on the server which is supported by HTML i.e Apache/Nginx.
Follow the below steps to host the AngularJS application:-
1. Login to the dashboard
2. Click on a new Environment

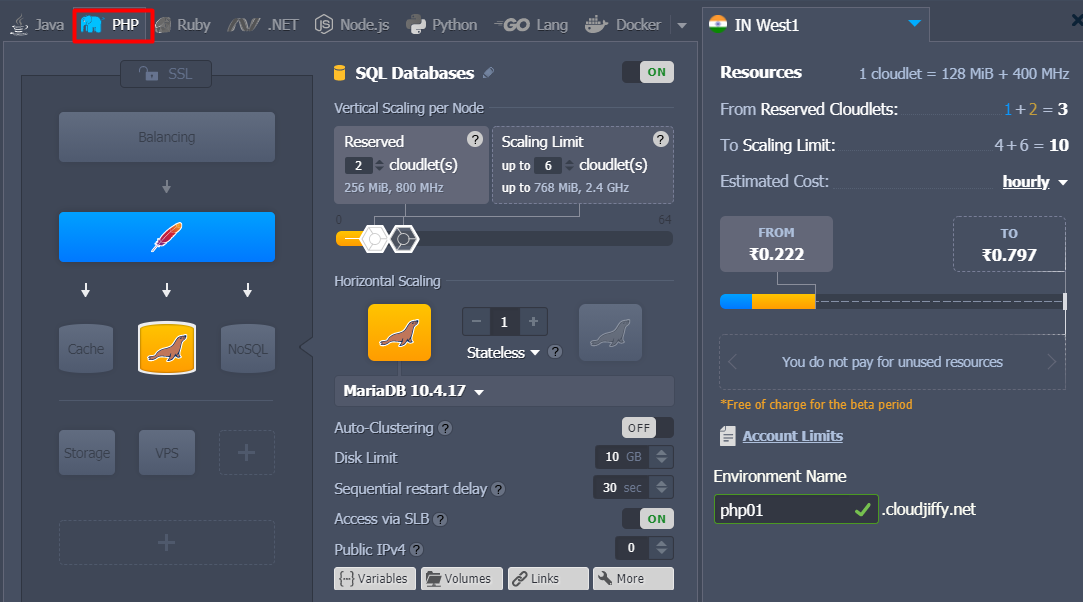
3. Select PHP- the will see the apache container (by default selected if I want Nginx then I can select by dropdown option) with the version.

4. I just give a name to the environment (in right most corner of the above image) and click on Apply.
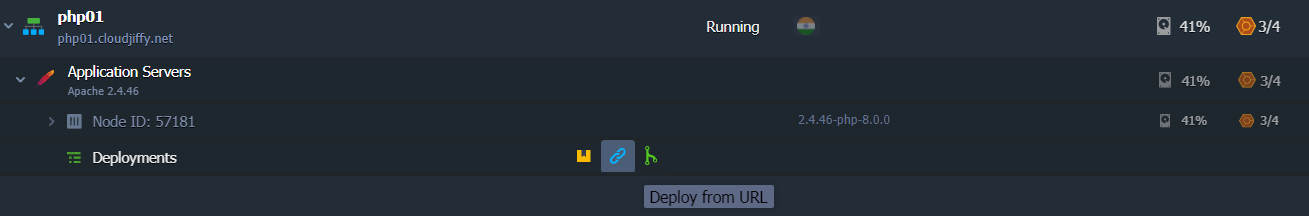
5. The environment will get created, now I need to deploy the project in a created environment.
I can directly deploy an application through the environment:- Go to deployments section of the environment, select the local file from the machine, or If I have URL for the project then select URL option.

6. Follow the link to deploy the project:- https://cloudjiffy.com/portal/knowledgebase/37/Deploy--PHP-Project--andgt-via-Archive-or-URL.html