With Cloudjiffy you can host any public or private Node.js project at the CloudjiffyCloud using GIT/SVN.
To deploy the project from the remote repository, follow the instructions below:
1. Log in to your Cloudjiffy account.
2. While in the Cloudjiffy dashboard, click the New Environment button:


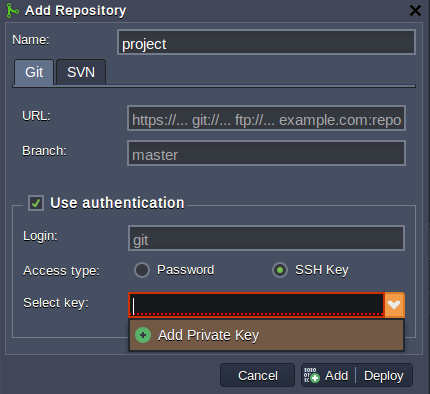
2. In the Add project dialog box choose the appropriate tab with your version control system (Git or SVN) and fill in all required fields:
- for Git
- Name of your project
- URL to your project
- The branch of your project
- Login (Username of the GitHub account)
Token (If your repository is private then you have to provide a token OR SSH key of your repository)
-
-
- for SVN
- Name of your project
- URL to your project (http, https or svn link)
- Login and Password of your repository (if this is required)
- for SVN
-
You can deploy just one Node.js project to your environment, so the Path for your application (i.e. context) will be ROOT by default and can’t be changed.
In case the Git repository you would like to access is private, put a tick to the Use authentication checkbox. You’ll see an additional section expanded, where you can enter your authentication data.
Firstly, choose the Access type you will use for connecting to your remote repository (Password or SSH key). Depending on the chosen option, fill in the following fields:
- enter your Git account credentials (Login and Password) for the Password access type
- type your Git account Login and choose the appropriate private SSH key from the Select key drop-down list for the SSH key access type (more details on SSH authorization for GIT see here)

Also, you can configure some additional options:
- Ticking the Check and auto-deploy updates checkbox will enable an automatic periodic re-deployment of your project from the repository, which is only performed if the repository contains new code changes. Use the Check every (min) option to define the required frequency of your project’s updates.
- The Checkout Now option (ticked by default) indicates whether you’d like to deploy your project just after its addition or to do this later. If this option is disabled, your repository’s configurations will be saved for a further deployment, which can be initiated by the auto-deploy feature (if enabled) or by selecting the Update from GIT button next to the added project.
- The active by default Auto resolve conflict option represents an analog of the git reset --hard command. It is used to prevent the occurrence of merge conflicts while a further project updates, which can take place if the same file was modified in both the remote repository and your project, hosted at CloudjiffyCloud. If such an issue arises, this contradictory file will be updated according to its repository version (which is considered the correct one), discarding the locally made changes.
Note: Please DO NOT disable this option if you don’t know exactly what you are doing.
Finally, click Add at the bottom of the frame.
3. That's all! After the deployment process is finished, click the Open in browser button next to the environment in order to display the app in a new browser tab.